React & FastAPI Web Application for the processing, calculation, and display of Normalized
Difference Vegetation Index (NDVI), a vegetation-health metric
Overview
This application's main focus is to calculate & display the NDVI image given a set of
multispectral imagery. NDVI returns a value between -1 and 1, indicating general vegetation
health (based on the ratio between reflectance of R and NIR wavelengths, which is different when
comparing healthy vegetation to stressed vegetation or non-vegetation).
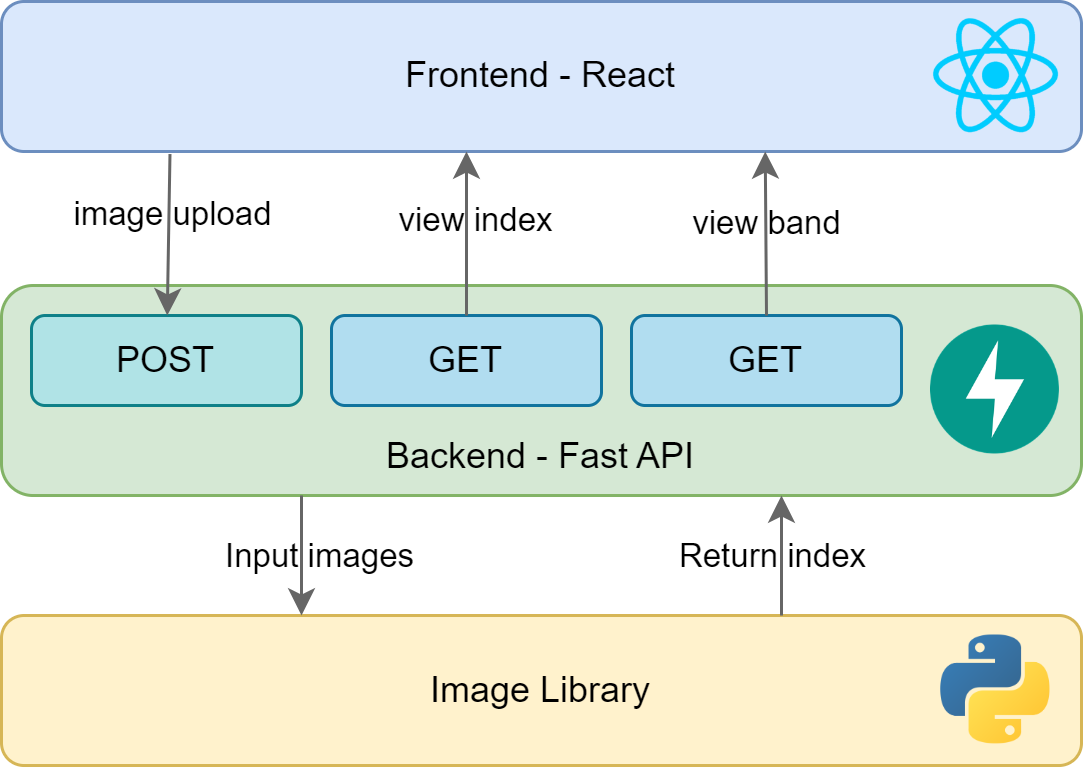
System Design
The image library contains all image-processing logic (image band separation, index calculation,
image alignment, etc.). The API calls methods from the image library & acts as an in-between for
the frontend & the image library. The API & image library may be hosted on their own server
(separate from frontend) as part of modular design.
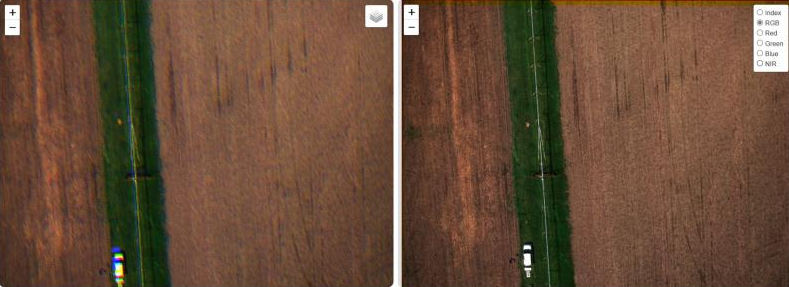
Image Alignment
For many multispectral cameras, the sensors for each band are physically separated on the drone.
This creates an offset between the bands, which is more noticeable the closer the drone flies to
the
ground. The image on the left is the combined B, G, and R bands without any alignment. The image
library implements an image alignment algorithm to mitigate this issue, as seen in the rightmost
image below:
Input Imagery
There are two fully-implemented input formats:
-
Four separate B, G, R, & NIR single-band images (see image)
-
Two separate RGB (3-band) & NIR (single-band) images
Other Features
-
Customizable colormaps
-
Image download as PNG, TIF, or JPEG
-
Single-image upload or bulk upload
-
Multiple algorithms:
-
NDVI - Normalized Difference Vegetation Index
-
SAVI - Soil Adjusted Vegetation Index
-
VARI - Visible Atmospherically Resistant Index
-
BAI - Burn Area Index
Future Work
-
GPS data use & image-stitching capabilities
- rasterio python library is already used in the image library, which will
make implementation of this feature relatively simple
-
Database implementation for tracking of vegetation imagery over time for a given
area
-
User accounts & login for greater security & customization of user experience